Configuration - O365
Configuration - O365
- Open the page where you want to have tabbed webparts!
- Edit the page and add SimpleTabs Webpart in same Webpart Zone. (The SimpleTabs webpart can be found in the "SimpleSharePoint" web part group)
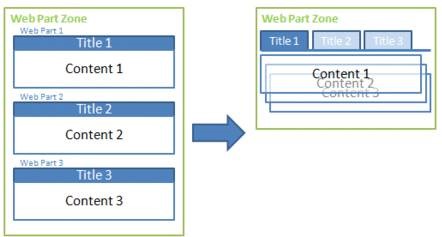
- When added to a Web Part zone, SimpleTabs creates a tab named by Web Part title. Any web parts in that zone (that have a title) will now appear as tabs.
- The SimpleTabs webpart should be the first (top) web part in the web part zone. Please reorder the webparts if necessary to make sure that this is the case.
- Save the page and publish (If enabled).

Styling options can be found in the /SiteAssets/SimpleTabs.aspx file. Edit with a text editor and the following options can be configured:
'css.radius':"0px 0px 0px 0px", (add round corners to the tabs. all zeros = square tabs. 5px 5px 0px 0px would make the top left and top right corners rounder)
'css.activeBackground':"#cccccc", (active tab background color)
'css.inactiveBackground':"#eeeeee", (inactive tabs background color)
'css.hoverBackground':"#cccccc", (background color of tabs when hovering)
'css.activeFont':"#252525", (active tab font color)
'css.inactiveFont':"#252525", (inactive tabs font color)
'css.hoverFont':"#252525", (font color of tabs when hovering)
'fontSize':"12px" (font size)
Custom styling with CSS is useful when you want to make changes that are above and beyond what is available with the options above.
We suggest applying CSS changes via the following method (unless you already have a custom CSS file that you can add styles to)
- Save the CSS file to a location like /SiteAssets/CustomStyles.css
- Go to Site settings > Masterpage
- Add the URL to the CSS file to Alternate CSS URL (you may also need to check "Reset all subsites to inherit this alternate CSS URL")
Click here to download an example CSS file which will style SimpleTabs as shown below. The CSS file is commented to explain what is being changed. We can also assist with styling if you are trying to match a specific look and feel.